บทความ
เก็บตก “ค่ายพัฒนานักออกแบบตัวพิมพ์” 3/3
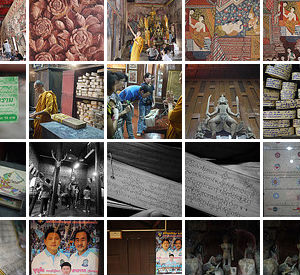
หลังจากเว็บมาสเตอร์ไปแหวกว่ายในทะเลงานมาพักใหญ่ บัดนี้ได้เวลาสรุปภาคจบของค่ายฟอนต์ซะทีครับ! ตอนสุดท้ายนี้นี่เป็นบันทึกจากการเข้าร่วมในโครงการ “ค่ายพัฒนานักออกแบบตัวพิมพ์” (อ่านย้อนตอนที่ 1 / 2 ได้นะ) คราวนี้เนื้อหาจะเป็นเรื่องเทคนิคการทำฟอนต์และการออกแบบฟอนต์ในเชิงพาณิชย์ ว่าเขาทำกันยังไง ขายกันที่ไหน สนใจคลิกอ่านได้เลยครับ
เก็บตก “ค่ายพัฒนานักออกแบบตัวพิมพ์” 2/3
ต่อจากตอนที่แล้ว: เก็บตก “ค่ายพัฒนานักออกแบบตัวพิมพ์” (ตอนที่ 1) คราวนี้เรามาต่อกันด้วยการบรรยายของวิทยากรผู้เชี่ยวชาญด้านการออกแบบตัวอักษรขั้นเทพของไทย คือ อ.ปริญญา โรจน์อารยานนท์, อ.ไพโรจน์ ธีระประภา (โรจ สยามรวย) และ อ.เอกลักษณ์ เพียรพนาเวชครับ ขออภัยที่คราวนี้เขียนยาวกว่าเดิมมากๆ แต่สำหรับผู้สนใจแล้ว นี่คือความรู้จากผู้เชี่ยวชาญที่มีคุณค่ามากๆ เลยจ้ะ สนใจแล้วก็อ่านต่ออย่างตั้งใจได้เลย!
เก็บตก “ค่ายพัฒนานักออกแบบตัวพิมพ์” 1/3
นานๆ ทีจะเขียนบล็อกบทความยาวๆ สักครั้ง ด้วยเห็นว่าในครั้งนี้ผม (ในนามของเว็บมาสเตอร์ฟอนต์.คอม) ได้รับเกียรติจาก “ชมรมการจัดพิมพ์อิเล็กทรอนิกไทย” ให้เข้าร่วมเป็นหนึ่งในคณะกรรมการตัดสินผลงานและวิทยากรร่วม เลยได้มีการสรุปการบรรยายและบรรยากาศต่างๆ มาให้ผู้สนใจได้อ่านกัน ยาว(ไม่)หน่อยนะครับ แต่สนุกน่าดูเลยแหละ!
ออกแบบอย่างไรโดยไม่ต้องใช้กราฟิก?
นิตยสาร Before & After เป็นแหล่งข้อมูล ทิป เทคนิคและแรงบันดาลใจ ในการทำงานออกแบบเยอะแยะมากมายครับ คราวนี้ก็เป็นอีกครั้งที่ BA เขาทำคลิปบทความแนะนำเทคนิคการออกแบบเลย์เอาต์สวยๆ โดยไม่ต้องยุ่งกับภาพประกอบ ลองดูวิธีการจัดวางพื้นที่ การเลือกใช้ฟอนต์ และข้อควรระวังอื่นๆ ดูครับ มีประโยขน์มากๆ เลยนะสำหรับคนทำงานออกแบบ
มีคำถามประเภทนึงครับ ที่มีผู้สนใจมาถามในฟอรั่มฟอนต์บ่อยๆ ก็คือ “ฟอนต์ xxxx จะใช้ในเว็บได้ไหม” พอตอบว่าได้และไม่ได้ (คือได้แหละ แต่อธิบายยากชะมัด) ก็จะเจอคำถามต่อมาว่า “แล้วถ้าอยากเห็นฟอนต์เราบนเว็บล่ะ จะทำยังไง” ส่วนมากเวลาตอบก็เลยจะโยนลิงก์ที่เกี่ยวข้องไปให้ (มีในบทความที่เกี่ยวข้องข้างล่างนี่แหละจ้ะ)
มาอีกแล้ว Photoshop Text Effects สนุกๆ เพียบ
มาอีกแล้วจ้ะ Photoshop Text Effects เปรี้ยวๆ คราวนี้เอามาฝาก 34 สไตล์ให้ลองฝึกฝีมือออกแบบและดีไซน์งานไทโปกันครับ! ไม่พูดมากกันละ ลุยเลย!
กดไปดูพลัน Photoshop Text Effect Tutorials[Six Revisions]
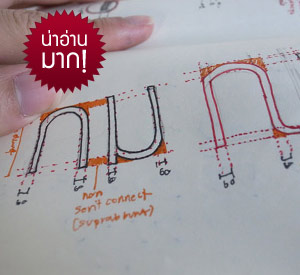
บันทึกการร่างฟอนต์ของ humanoid
มีกระทู้ดีๆ มาให้อ่านครับ (ในฟอนต์เราเรียก “กระจู๋”) ว่าด้วยบันทึกการสร้างฟอนต์ตัวใหม่ของคุณ humanoid เจ้าของฟอนต์ ซูเปอร์มาร์เก็ต อันลือลั่นสนั่นบาง จนใครๆ ก็งงว่าเฮ้ย นี่ทำมาแจกฟรีจริงๆ เหรอ! แล้วฟอนต์ตัวต่อไปของหนุ่มไฟแรงอนาคตไกลคนนี้จะเป็นอย่างไร เข้ามาอ่านและพูดคุย ตามติด(และกดดัน) นักออกแบบดาวรุ่ง(ใช้คำเช้ยเชย)คนนี้กันเถอะ!
กว่า 50 ปีมาแล้วที่ฟอนต์ตรา Helvetica ปรากฏตัวขึ้นมาบนโลก และสร้างความเปลี่ยนแปลงให้กับวงการออกแบบมากมาย จนเรียกได้อย่างเต็มปากเต็มคำว่าฟอนต์ Helvetica นี้เป็นอีกหนึ่งก้าวสำคัญสู่การออกแบบสมัยใหม่ ทั้งๆ ที่หน้าตาของมันเรียบง่าย แต่ก็แน่ล่ะ กว่าจะผ่านอะไรต่อมิอะไรมาจนมันเรียบง่ายได้ขนาดนี้ ก็ต้องฝ่าฟันอุปสรรคมาน่าดู .. จนทุกวันนี้ถ้าคุณเดินอยู่ในเมืองสักหน่อย เชื่อเถอะครับว่าไม่ว่าจะหันหน้าไปทางไหน ก็ต้องเจอเข้าสักแว้บล่ะน่า (ถ้าเป็นเมืองนอกนี่เจอมันทุกหัวโค้งเลย) .. เล่ามายาวเหยียดขนาดนี้ คุณผู้อ่านที่ไม่เคยรู้จักหรือไม่เคยคิดจะสัมผัสมันมาก่อน คง
เออ นั่นสิ อยากรู้กันไหมครับว่าเวลาเราเลือกใช้ฟอนต์แต่ละแบบเนี่ย ตัวไหนที่ประหยัดหมึกหรือเปลืองหมึกกว่ากัน? คือที่เมืองนอกเขามีอีตา Matt Robinson และ Tom Wrigglesworth นักออกแบบที่เกิดสงสัยเรื่องนี้ขึ้นมา ก็เลยทำการทดลองด้วยการใช้ปากกาลูกลื่นนี่แหละครับ เขียนๆ ระบายๆ หมึกลงไปบนผนังให้เป็นรูปฟอนต์ต่างๆ (ฟอนต์ฝรั่งนะครับ) และพบว่าถ้าจะประหยัดหมึก ให้ใช้ Garamond!
ประวัติย่นย่อของเครื่องหมาย Ampersand (&)
มีบทความดีๆ ว่าด้วยประวัติศาสตร์และที่มาที่ไปของเครื่องหมาย ampersand (ก็คือเครื่องหมาย “&”) นั่นแหละ ที่คุณอาจจะสงสัยว่าทำไมต้องออกแบบหน้าตาให้มันพิลึกกึกกือขนาดนั้นด้วยนะ ผมเองก็เพิ่งรู้เหมือนกันว่ามันมาจากการควบอักษร e และ t ในภาษาละติน แล้วบร๊วบไปบร๊วบมาจนกลายเป็นขนม Aunty Anne\’s ไปในที่สุด! โอ้ว สนใจกันแล้วใช่มะล่า กดไปอ่านและดูรูปแบบที่หลากหลายของเครื่องหมาย “&” กัน ว่าถึงจะชื่อ ampersand เหมือนกัน แต่ดีไซน์ของแต่ละฟอนต์นั้นแตกต่างกันมหัศจรรย์พิสดารขนาดไหน