showcase
เว็บดังๆ เขาใช้ฟอนต์อะไรเป็นโลโก้กันมั่ง?
หลายครั้งที่มีผู้อ่านมาโพสต์ถามในฟอรั่มของฟอนต์ว่า “โลโก้อันนี้ใช้ฟอนต์อะไรทำคะ โหลดที่ไหนด้วย ด่วนๆๆ” เราก็ได้แต่บอกว่าโลโก้ของบริษัทห้างร้านหรือองค์กรต่างๆ นั้น มีทั้งแบบหยิบฟอนต์มาใช้ตรงๆ หรือดัดแปลง หรือไม่ก็ประดิษฐ์รูปแบบตัวอักษรขึ้นมาใช้เฉพาะกิจเลย ดังนั้นเป็ฯไปได้ว่ามีทั้งแบบสามารถหาแจกได้ฟรี หรือไม่ก็จ่ายตังค์ (แหงสิครับ ฟอนต์ไม่ได้เป็นของฟรีไปทั้งหมดนะ) หรือไม่ก็หาซื้อไม่ได้เลยเพราะเขาทำมาเฉพาะ.. แล้วพอดีไปเจอบล็อกตอนที่เขากล่าวถึงฟอนต์ที่ใช้กับโลโก้ของเว็บและบริการออนไลน์ดังๆ ในระยะนี้อย่าง Facebook, Twitter, Skype, Google ฯลฯ มา เลยเอามาแบ่งกันให้ดูครับ
(จริงๆ ใช้คำว่าฟอนต์ก็ไม่ถูกนัก แต่เห็นมันคล้องจองกับคำว่าฟ้าพอดี หยวนๆ นะ :P)
เรื่องของเรื่องก็คือนักศึกษาเยอรมันชื่อ Lisa Rienermann เธอไปบาร์เซโลน่า แล้วอยู่ดีๆ ก็แหงนหน้ามองฟ้า จึงบรรลุธรรม! มองเห็นผืนฟ้าด้านบนที่เลาะเลี้ยวแลบออกมาจากซอกหลังคาตึก (แบบที่ในวงการเขาเรียกว่า Negative Space น่ะ) เป็นรูปตัว Q! พลันไอเดียจึงบังเกิด
หัวตันใช่ไหม เราเอาแรงบันดาลใจมาฝาก
หลายครั้งที่ได้รับโจทย์งานออกแบบที่ต้องเล่นกับตัวอักษร แล้วคิดไม่ออก! หัวตัน! เดินไปขี้กลับมาแล้วก็ยังคิดไม่ออก! (เข้าใจใช่ไหมครับ 555) จงอย่ากังวลครับ หลังจากเราไม่ได้อัปเดตหน้าแรกมาน้านนาน ก็เลยพกแรงบันดาลใจมาหอบใหญ่ เอามาฝากกัน สนใจอันไหนจิ้มดูโลด!
มาดูงาน Ambigram เจ๋งๆ กันเถอะ
คำว่า “แอมบิแกรม” มีรากมาจากภาษาละตินครับ (ambi = both และ gram = letter) ความหมายของมันแปลง่ายๆ ก็คือตัวอักษรเป็นคำๆ ที่อ่านได้จากสองด้าน อาจจะเป็นแบบกลับซ้ายพลิกขวา หรือกลับหัวก็แล้วแต่ ซึ่งมีนักออกแบบตัวอักษรไม่น้อยที่ชื่นชอบงานสไตล์นี้ (ที่เห็นกันบ่อยก็คือโลโก้นิยาย Angels & Demons ตามร้านหนังสือไงล่ะ) และในวันนี้ก็เป็นฤกษ์งามยามดีที่ hongkiat.com เขาเอา Ambigrams เจ๋งๆ มารวมให้เราดู!
รวมงานเว็บดีไซน์ที่เล่นกับตัวอักษรตัวเป้งสะใจ
ปกติเปิดเว็บบ้านเราไม่ว่าจะที่ไหนๆ ก็มักเจอแต่เนื้อหายุบยิบกรุบกริบเต็มหน้าไปหมด นานๆ ทีจะเจอแบบนี้ครับ เว็บฝรั่งที่มาถึงก็เอาตัวอักษรใหญ่เบ้อเร่อมาวางโป้งเดียวอยู่ ลองดูเผื่อเป็นแรงบันดาลใจในการทำงานออกแบบกราฟิกที่โล่ง สะอาดตา แต่ดึงดูดใจชะมัดเลย!
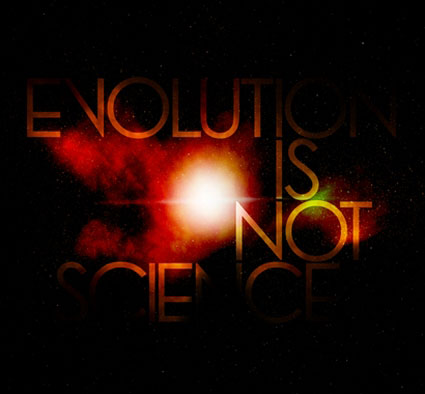
ดูงาน Typography เรืองแสงของฝรั่งกัน
ที่ DesignM.ag เขามี Showcase งานไทโปกราฟี (ศิลปะการจัดวางตัวอักษร) สนุกๆ มาฝากกันอีกระลอกนึงครับ คราวนี้เป็นงานกราฟิกที่เล่นกับตัวอักษรและแสงมลังเมลืองบ้าง แว้บๆ บ้าง แว้นๆ บ้าง เฟี้ยวฟ้าวอะชิกๆ บ้าง ดูเป็นแรงบันดาลใจในการออกแบบงานไทโปสวยๆ กันนะครับ!
ตามไปดูที่ Showcase of Typography and Lighting Effects
30 โปสเตอร์โชว์พลัง Typography ล้วนๆ
เวลาเราได้รับโจทย์งานออกแบบกราฟิก สิ่งพิมพ์ หลายครั้งหลายคราที่เจ้าของงานดันไม่ส่งอะไรมาให้เลย มาแต่ข้อความ แต่ไม่มีภาพ! แล้วคนออกแบบจะทำยังไง หัวผุสิครับแบบนี้ ..แต่เดี๋ยวก่อน! ไหนๆ ก็ไหนๆ ทำไมไม่ลองเล่น Typography ออกแบบ จัดวาง ใส่ชีวิตชีวาให้งานด้วยตัวอักษรเพียวๆ กันดูสักตั้งจะเป็นไร! ว่าแล้วก็มาดู 30 โปสเตอร์เด็ดๆ ที่เขาใช้แค่ตัวอักษรเพียวๆ มาทำเป็นชิ้นงานสุดเจ๋ง ที่เห็นปั๊บก็สะดุดตา และซื้อใจไปเต็มๆ
ไปดูต่อได้ที่: 30 Typography Posters That You’ve Probably Never Seen Before