webdesign
25 เว็บแจ่มที่ออกแบบจัดวางตัวอักษรได้สวยเช้ง
ถึงฟอนต์.คอม เราจะไม่ค่อยได้อัปเดต (สัญญาว่าจะขยันอัปเดตทีไรก็ต้องมีเหตุให้ขี้เกียจทุกที) แต่พอเจอเว็บที่ดีไซน์สวยๆ และจัดวางเนี้ยบๆ ด้วยการเลือกใช้แบบอักษรดีๆ อย่างถูกที่ถูกเวลาทีไร เราก็อยากเอามาแบ่งกันให้ดูทุกทีเลยครับ นี่ก็เป็นเว็บอีกหนึ่งสำรับที่เว็บ Codrops เขาไปเจอมาเห็นว่าสวยดี และนำมารวมกัน เลยขอนำมาบอกต่ออีกทีจ้ะ
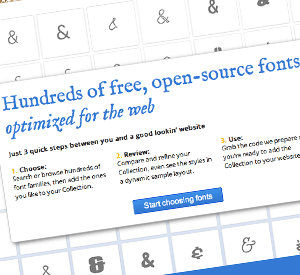
Google Web Fonts โฉมใหม่ น่าใช้ขึ้น!
ไม่รู้ช่วงนี้ยักษ์ใหญ่อย่างกูเกิลไปกินยาอะไรมา ถึงได้มีการรื้อดีไซน์สารพัดเว็บของตัวเองให้สะอาดสะอ้านน่าใช้ขึ้นมากๆ อย่าง Google Web Fonts ที่เคยเขียนถึงไปแล้ว ก็ยังถูกแต่งเนื้อแต่งตัวใหม่ซะน่าคบเลยครับ มาดูกันว่าเขาไปทำอะไรใหม่ให้เราได้ใช้งานฟอนต์แปลกๆ บนเว็บกันบ้าง
เว็บดังๆ เขาใช้ฟอนต์อะไรเป็นโลโก้กันมั่ง?
หลายครั้งที่มีผู้อ่านมาโพสต์ถามในฟอรั่มของฟอนต์ว่า “โลโก้อันนี้ใช้ฟอนต์อะไรทำคะ โหลดที่ไหนด้วย ด่วนๆๆ” เราก็ได้แต่บอกว่าโลโก้ของบริษัทห้างร้านหรือองค์กรต่างๆ นั้น มีทั้งแบบหยิบฟอนต์มาใช้ตรงๆ หรือดัดแปลง หรือไม่ก็ประดิษฐ์รูปแบบตัวอักษรขึ้นมาใช้เฉพาะกิจเลย ดังนั้นเป็ฯไปได้ว่ามีทั้งแบบสามารถหาแจกได้ฟรี หรือไม่ก็จ่ายตังค์ (แหงสิครับ ฟอนต์ไม่ได้เป็นของฟรีไปทั้งหมดนะ) หรือไม่ก็หาซื้อไม่ได้เลยเพราะเขาทำมาเฉพาะ.. แล้วพอดีไปเจอบล็อกตอนที่เขากล่าวถึงฟอนต์ที่ใช้กับโลโก้ของเว็บและบริการออนไลน์ดังๆ ในระยะนี้อย่าง Facebook, Twitter, Skype, Google ฯลฯ มา เลยเอามาแบ่งกันให้ดูครับ
จัดวางตัวอักษรเจ๋ง จะทำให้เว็บโดดเด่นขึ้นเยอะ!
ใช่แล้วครับ เราเลยไปเจอ 2 บล็อกที่พูดถึงเรื่องการเลือกใช้ และจัดวางตัวอักษรอย่างเตะตาลงในเว็บไซต์ เพื่อช่วยเพิ่มพลังความน่าสนใจให้กับเว็บ มาดูกันเลย มาเดยกันลู
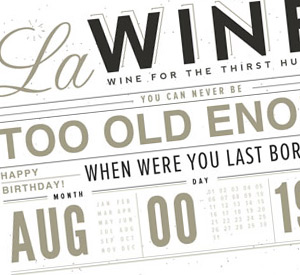
เซ็ตแรกเป็นการรวมแรงบันดาลใจจากเว็บดีไซน์ที่มีตัวอักษรสวยๆ มาใช้อย่างกล้าหาญครับ ไม่มีภาพประกอบ ไม่มีกราฟิกเยอะๆ ก็ไม่เป็นไร เราก็ใช้ตัวอักษรนี่แหละมาจัดวางตามคอนเซปต์ที่คิดไว้ เป๊ะเมื่อไหร่ก็สวยเลย
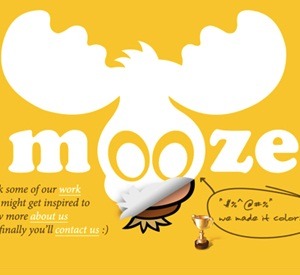
ลายมือไม่สวยใช่ไหม อย่าได้แคร์ครับ ถ้านึกสนุกซะอย่างก็เอามาใช้ออกแบบได้สารพัดสารพัน ทั้งงานกราฟิกดีไซน์ หรือเอามาทำเว็บก็ได้ ในยุคที่ทุกคนชาชินกับความเนี้ยบของคอมพิวเตอร์มากันหมดแล้ว เรากลับโหยหาความเป็นกันเอง ง่ายๆ แต่มีชีวิตชีวาของลายมือมนุษย์ด้วยกันนี่แหละ ลองดูแรงบันดาลใจจากหลายๆ แหล่งที่เขาใช้การออกแบบสไตล์ไก่เขี่ยๆ ดูสิครับ สนุกจะตาย!
[รีวิว] หลากวิธีเอาไว้แปะฟอนต์ใส่เว็บ
ก่อนหน้านี้ฟอนต์.คอมได้เคยลงบทความหลายๆ ชิ้นเกี่ยวกับการฝังฟอนต์ (embed) ลงในหน้าเว็บ ให้สามารถแสดงผลฟอนต์แปลกๆ ได้โดยไม่ต้องติดตั้งลงที่เครื่องปลายทาง ทีนี้เนื่องจากตอนนี้ยังเป็นช่วงรอยต่อของเทคโนโลยีเว็บ (จริงๆ ก็เป็นรอยต่อมาตลอด) ที่เรื่องของการแสดงผลอย่างถูกต้องนั้นผ่านสงครามจบไปเรียบร้อยแล้ว และก้าวเข้าสู่ยุคทีว่า ใครก็ตามที่มีวิธีแสดงผล (โดยเฉพาะฟอนต์) ได้สวยงามกว่ากันก็เป็นผู้ชนะ
รวมเว็บดีไซน์ที่เล่นกับตัวอักษรได้สนุกจัง
เว็บไซต์ Smashing Magazine เขารวบรวมหลากหลายเว็บดีไซน์ ที่ออกแบบโดยใส่ตัวอักษรประกอบกราฟิก มาเป็นตัวอย่างงานสนุกๆ ให้ลองชมกัน พร้อมบทวิเคราะห์นิดนึงว่าไอ้ที่เอามาจัดวางเนี่ยมันเจ๋งยังไง ลองดูไว้เป็นกรณีศึกษาเผื่อจะออกแบบเว็บที่สนุกแบบเขาดูบ้างไหมล่ะ!
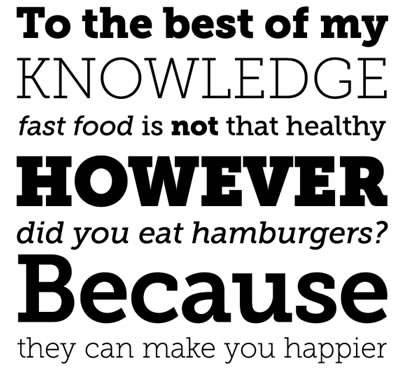
25 ฟอนต์(ฝรั่ง) สวยๆ เหมาะที่จะแปะลงเว็บ
เมื่อวานเพิ่งพูดถึง “ฟอนต์อะไรใช้ได้กับทุกเว็บ?” ไปหมาดๆ มาวันนี้เราไปเจอฟอนต์ฝรั่ง ที่เขาทำมาแจกสำหรับการนำมาแสดงในหน้าเว็บสวยๆ ของเราด้วยเทคนิค @font-face แล้วจ้ะ
มีคำถามประเภทนึงครับ ที่มีผู้สนใจมาถามในฟอรั่มฟอนต์บ่อยๆ ก็คือ “ฟอนต์ xxxx จะใช้ในเว็บได้ไหม” พอตอบว่าได้และไม่ได้ (คือได้แหละ แต่อธิบายยากชะมัด) ก็จะเจอคำถามต่อมาว่า “แล้วถ้าอยากเห็นฟอนต์เราบนเว็บล่ะ จะทำยังไง” ส่วนมากเวลาตอบก็เลยจะโยนลิงก์ที่เกี่ยวข้องไปให้ (มีในบทความที่เกี่ยวข้องข้างล่างนี่แหละจ้ะ)
มาใส่ฟอนต์ประหลาดลงเว็บกันด้วย Google Font API
ก่อนหน้านี้ ฟอนต์.คอม ได้เคยหยิบเอาหลากหลายเทคนิคในการแสดงผลฟอนต์ประหลาด (ที่ไม่ใช่ฟอนต์ในระบบเท่านั้น) บนหน้าเว็บมาแล้ว ก็ไม่ได้เขียนเองหรอกครับ แค่เอาบทความของชาวบ้านเขามาบอกต่อเท่านั้นเอง 555
และตอนนี้เราก็หยิบเอาอีกวิธีนึงซึ่งคนบริการความสะดวกนี้มาให้เราคือกูเกิล! ..ใช่ครับ กูเกิลเปิดบริการนึงขึ้นมาเพื่อให้คนทำเว็บอย่างเราๆ สามารถใช้ฟอนต์ที่มีให้เลือก (ตอนนี้มีอยู่ไม่มากเท่าไหร่) บนเซิฟเวอร์ของกูเกิลเอง เอามาประดับประดาบนหน้าเว็บของเราได้ด้วยวิธีง่ายๆ